14 Tips to Speed up WordPress:
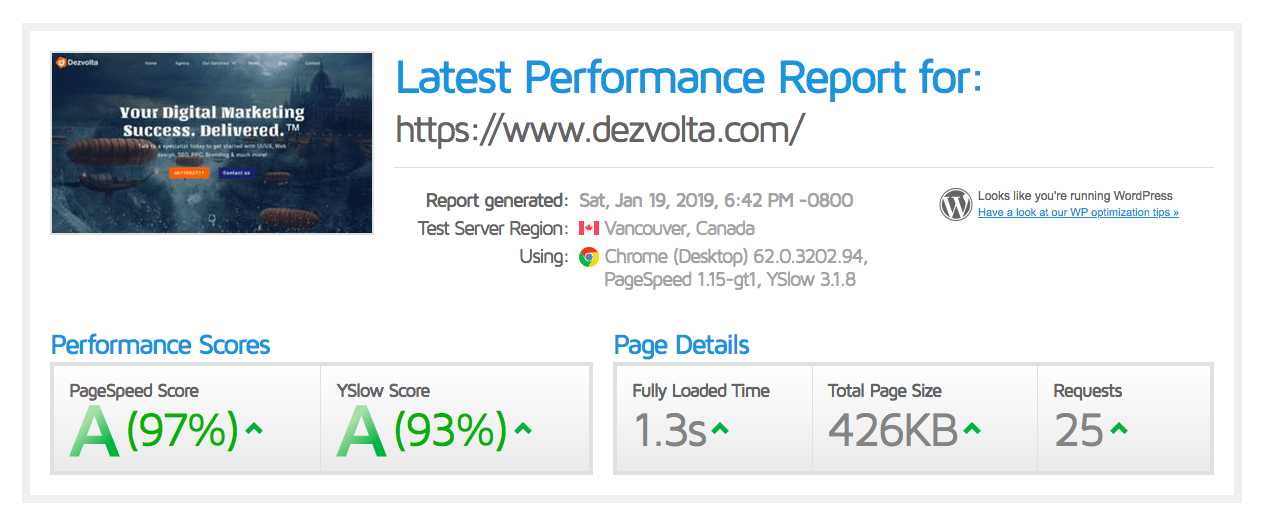
1. Run a PageSpeed test
GTMetrix & Google PageSpeed Insights are the most popular tools to test page speed of any website. Google PageSpeed Insights is my personal favourite. These tools will get you a detailed report on what issues you have to resolve to speed up your website.

2. Use a Custom WordPress theme
More than 70% of WordPress websites are using pre-built templates from market places. Testing it with Google PageSpeed insights you will shock you! Mobile page speed score will be less than 50%. Thats because of tons of modules that comes as features which you will never use. Unless you use a good WordPress theme you will be landing in a no-mans land. It will be nightmare to optimise your WordPress website. So choose your WordPress theme wisely! I prefer a custom built theme. You will have complete control over the theme and optimise it for performance.
3. Optimise Images
You can compress and serve scaled images. I use compressjpeg.com to compress jpeg and compresspng.com to compress png. You can use modern day image formats like WebP, JPEG XR or JPEG 2000. You have to be aware of the fact browsers like Mozilla and Safari are not supporting WebP.
4. Merge JS & CSS files
Use fewer JS & CSS files. Lesser the request will lead to better performance.
5. Defer blocking CSS & JS
Deferring blocking CSS & JS files will allow the browser to print the page immediately. You can use defer attribute to defer your JS files and pass css path using JS after detecting page load.
6. Use CSS Image Sprites
Using image sprites will reduce the number of requests your web page has. Combine social media icons and other icons into one image. This will show a drastic improvement in performance. We accomplished this in Dezvolta’s official website. We combined 30+ images into one image sprite reducing 29 extra requests.
7. Use Lazy-load
If your website has lots of images? Lazy load your images so your images will render only when the user scrolls to that section. You can see a jump in performance as soon as you use this technique. Refer this article on Google which explains how to lazy load images & video.
8. Enable Gzip & Leverage browser caching
Copy & paste the following lines in your .htaccess file. This will enable Gzip & leverage browser caching.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
9. Replace Slider Revolution with Owl Carousel
Slider Revolution will slow down your WordPress website. You can consider simple alternatives like owl carousel or any custom sliders.
10. Replace Yoast SEO with All In One SEO
Yoast SEO is the most popular SEO plugin. If you replace it with All in One SEO you can see 10% jump in Google PageSpeed Score.
11. Use PHP 7
PHP 7 is twice as fast as PHP 5. It has better memory consumption than PHP 5. Your WordPress will run lot faster in PHP 7.
12. Use a CDN
You can avoid latency issues by investing on the right CDN. Our visitors are from Europe, US & India so our CDN locations are North America, Europe & Tokyo. If you are looking for cost effective & easy to use option i recommend BunnyCDN.
13. Remove any unused Plugins
Uninstall unused plugins. If you follow the above steps you don’t even need a caching plugin. We don’t use a caching plugin for our website.
14. Choose a Good hosting Company
I recommend highly secure & high-performance WordPress hosting from SiteGround. If you are looking for high performance cloud hosting you can prefer:
- Amazon AWS
- Google Cloud
- Linode(Linode offers managed cloud hosting services)
Conclusion:
If you are a developer you can use these tips to optimise your website. If not, you may hire a best website development company or a WordPress expert who can fix it for you. Looking for tips to choose the right web design company? Refer “how to choose a web design company” to choose the best web design company.
Hope you found it is useful!